iOS View Layer제어해보기.
posted on 05 Jul 2017 under category iOS
iOS에서 UIView에 원으로 짜르는일은 가끔씩 일어난다. 또 가끔은 UIImageview에 그림자를 주는 경우가 필요하다.
모든 UIView를 상속(UIImageView, UITableView 등등)하고 있는 객체에는 CALayer의 객체인 layer 프로퍼티를 가지고 있다.(정확하지 않음)
결국 UIView에서 layer 에 있는 기능을 사용할수 있다.
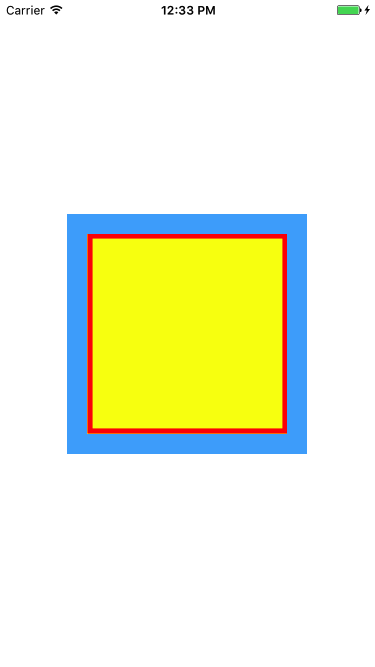
- 테두리 효과

self.examView.layer.borderWidth = 5.0f; // 테두리 너비 조절
self.examView.layer.borderColor = [[UIColor redColor] CGColor]; // 테두리 색깔 지정
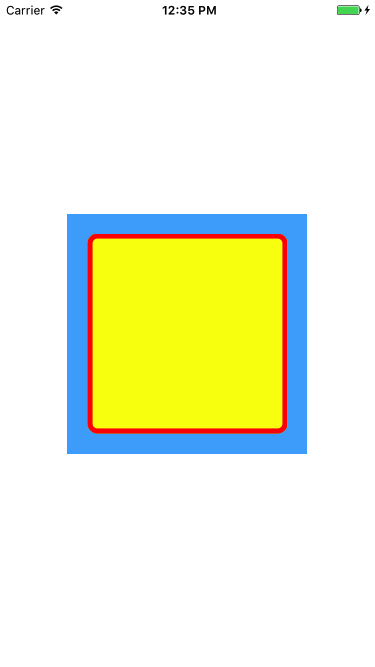
- 라운드 효과

self.examView.layer.borderWidth = 5.0f;
self.examView.layer.borderColor = [[UIColor redColor] CGColor];
self.examView.layer.cornerRadius = 10;
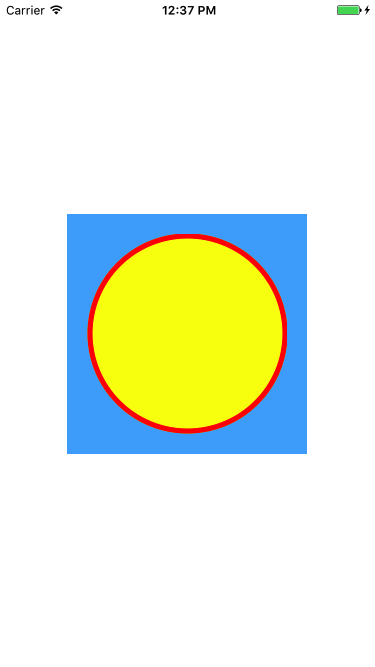
- 원 효과

self.examView.layer.borderWidth = 5.0f;
self.examView.layer.borderColor = [[UIColor redColor] CGColor];
self.examView.layer.cornerRadius = self.examView.frame.size.width/2 // 정사각형일때 길이or높이의 1/2값;
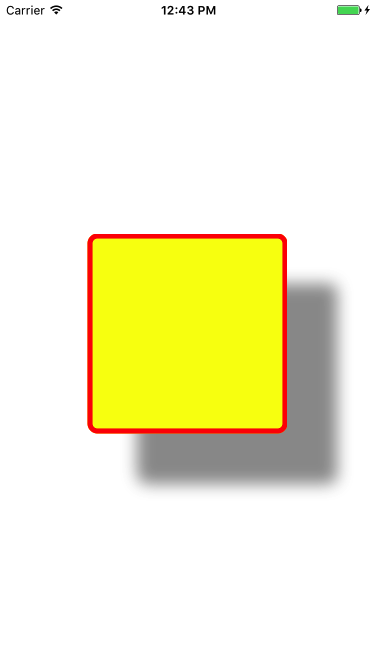
- 그림자 효과

self.examView.layer.shadowColor = [[UIColor blackColor] CGColor];
self.examView.layer.shadowOffset = CGSizeMake(50, 50); //offset 지정
self.examView.layer.shadowRadius = 9; //흐릿함의 정도같음 확실치는 않음
self.examView.layer.shadowOpacity = 0.4; //alpha 값 조절
Please Do not steal content from our website.
Please let me know if you want to take the post.(email or reply)